Por Juan Peiró, Project Manager en ABAST
Dentro de cualquier desarrollo web, es posible que tengamos que aplicar soluciones a problemas particulares, utilizando Eventos de JavaScript como; onclick, onchange, etc… Si esta solución particular, la tenemos que aplicar dentro de un listado, donde el número de registros sea muy alto, el tratar de gestionar la solución, a nivel de cada registro con su evento particular, puede llegar a generar un problema de rendimiento en el navegador al tener que gestionarse un alto número de Event Listeners.
Una posible solución a esta situación, nos la ofrece la delegación de eventos que tenemos con jQuery, de forma que podemos definir una solución e indicar a jQuery que la aplique sobre los elementos descendientes del elemento en el que hemos vinculado la solución.
Para ver un poco mejor lo que estamos comentando, pongamos un caso práctico en el que tenemos que aplicar una solución y veamos cómo aplicar la delegación de eventos.
Nuestro problema con los Radio Buttons

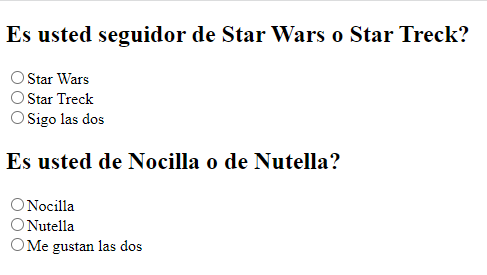
Supongamos que queremos mostrar una encuesta, donde cada pregunta de la encuesta, tiene varias respuestas gestionadas con controles Radio Button, pero queremos que nuestra encuesta, nos permitan dejar preguntas de sin respuesta, pese a haber seleccionado ya una opción.
De forma natural, en los controles Radio Button, esto no es posible, ya que una vez seleccionada una opción del conjunto controles, no podemos dejar ninguna sin marcar.
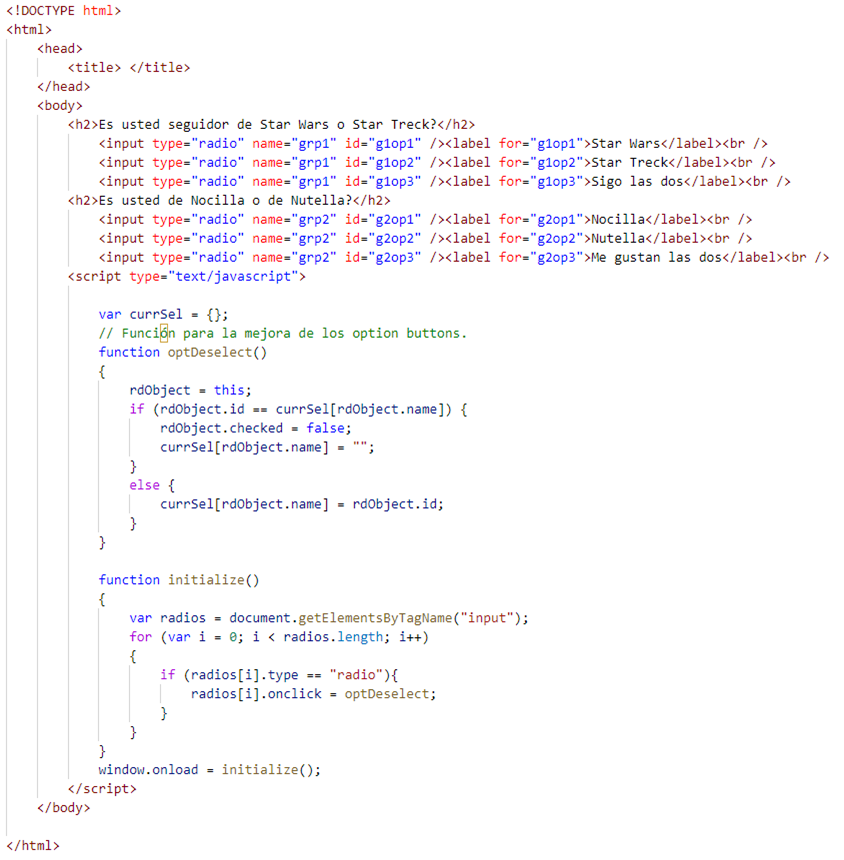
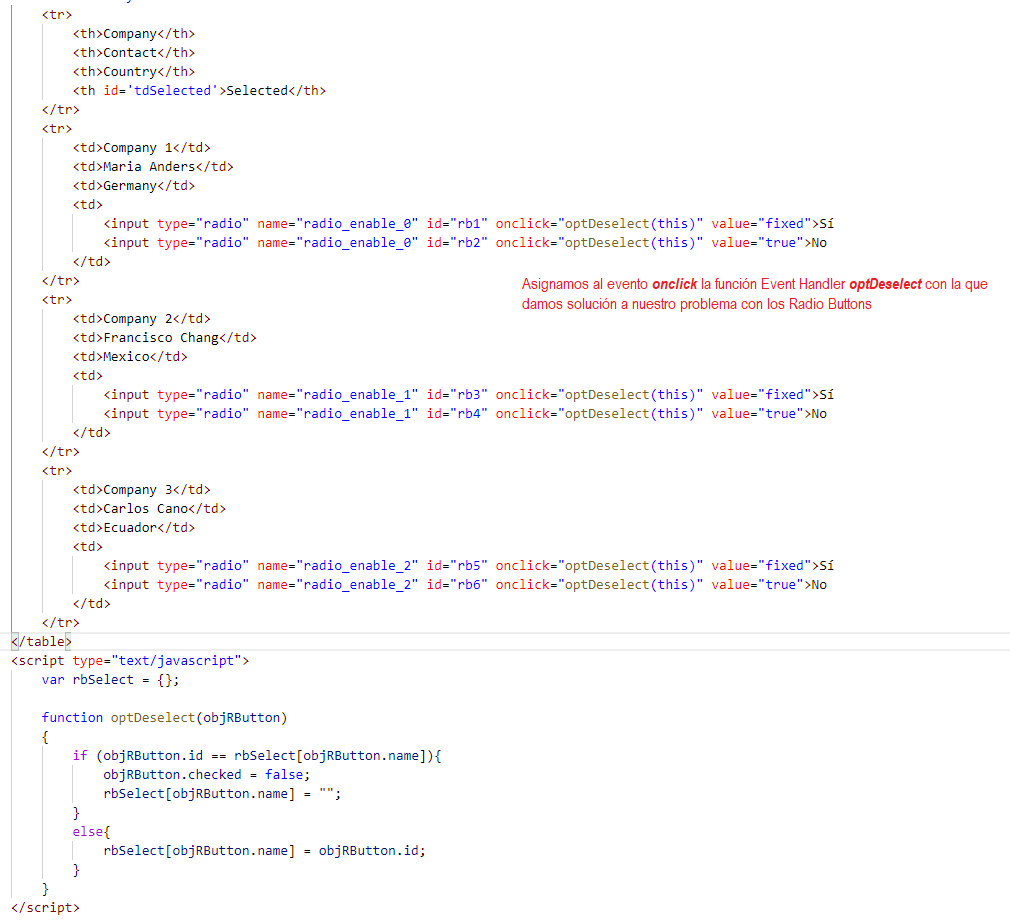
na posible solución a nuestro problema, sería la que se muestra en la imagen, y donde la función JavaScript optDeselect, dará solución a nuestro pequeño problema.

Nuestra solución aplicada en un listado
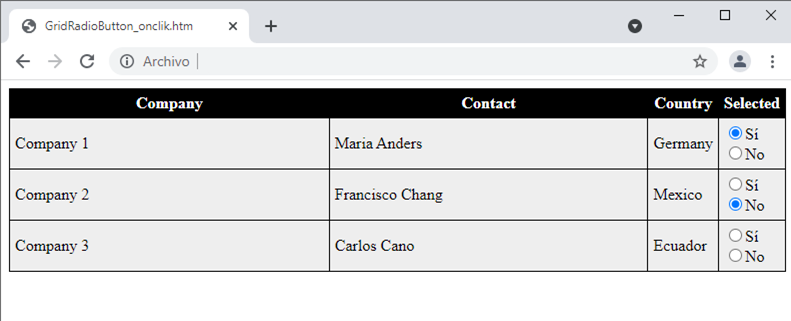
Supongamos ahora que tenemos que aplicar esta misma solución en un listado, donde en uno de los campos del listado, necesitamos mostrar un par Radio Button para indicar si, el registro está selecciono o no.

Una solución rápida a nuestro problema sería la de utilizar el evento onclick, al que le asignaríamos como Event Handler, la función optDeselect que hemos visto antes.

En caso de que nuestra tabla tenga pocos registros, el problema ya estaría solucionado, y no tendríamos que preocuparnos mucho más. Sin embargo, con esta solución, si nuestra tabla tiene varios centenares de registros, nuestro navegador, tendrá de gestionar varios centenares de eventos, lo que puede empezar a suponer, una caída en el rendimiento de la página.
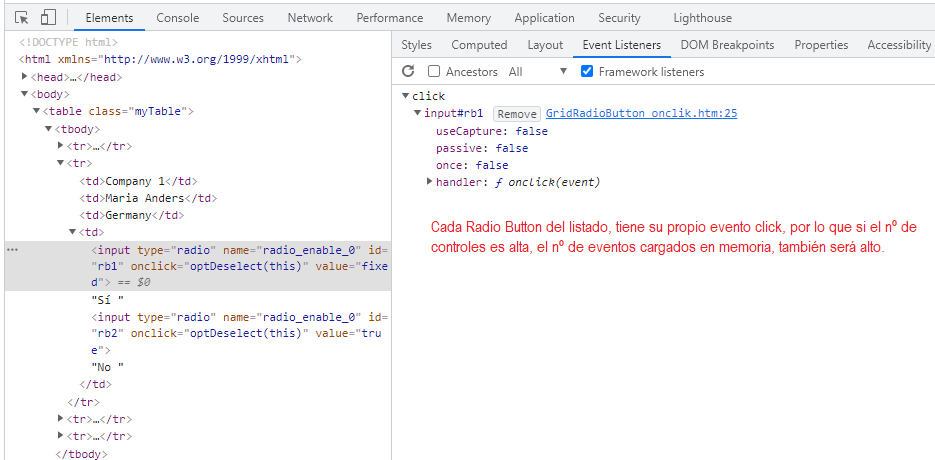
Esto lo podemos ver, si inspeccionamos nuestra página y abrimos el Event Listener, de las herramientas de desarrollo de nuestro navegador. Si accedemos a cada uno de los controles Radio Button, veremos que cada uno tiene su evento click, de forma que cuantos más registros tengamos en nuestro listado, más eventos tendremos cargados en memoria, haciendo más costosa la gestionar el navegador.

Para reducir la carga del navegador, podemos utilizar la delegación de eventos existente en jQuery, tal como veremos a continuación
Delegación del evento
La gestión de eventos en jQuery, se realiza por medio del método on al que se le pasan dos argumentos; el nombre del evento y la función Event Handler que gestionará el evento.
$(selector).on(nombreDelEvento, EventHandler);
$(‘#elBoton’).on(‘click’, function_xxx);
En este caso, el Event Handler del evento se denomina directo, ya que la función del Event Handler se llama cada vez que sucede el evento. Ahora bien, la definición completa del método on de jQuery presenta dos argumentos más con carácter opcional, tal como se muestra.
$(selector).on(nombreDelEvento [, selector ] [, datos ], EventHandler);
Si en el método on, informamos el segundo parámetro llamado selector, la función Event Handler del Evento, pasará a ser una función delegada ya que esta no se invoca cuando ocurre un evento directamente sobre el elemento vinculado, sino solo sobre los descendientes que responden al criterio de selección, indicado por el selector.
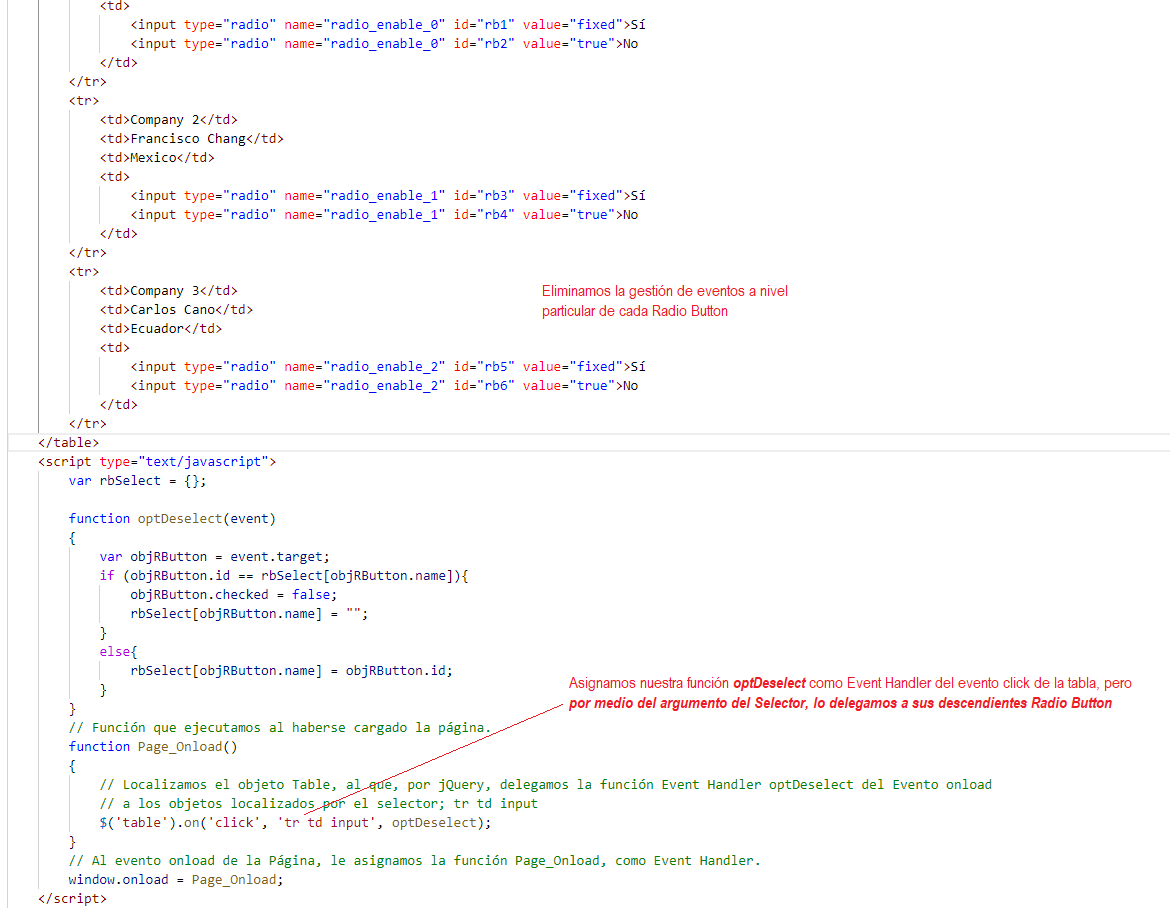
Bajo este criterio, si aplicamos la delegación de eventos de jQuery, nuestro código JavaScript, podría quedar como el que se muestra en la imagen adjunta y donde por jQuery, al evento click de la tabla, le asignamos como Event Handler nuestra función optDeselect, y donde, por medio del argumento selector, delegamos este evento a los Radio Button de la tabla.

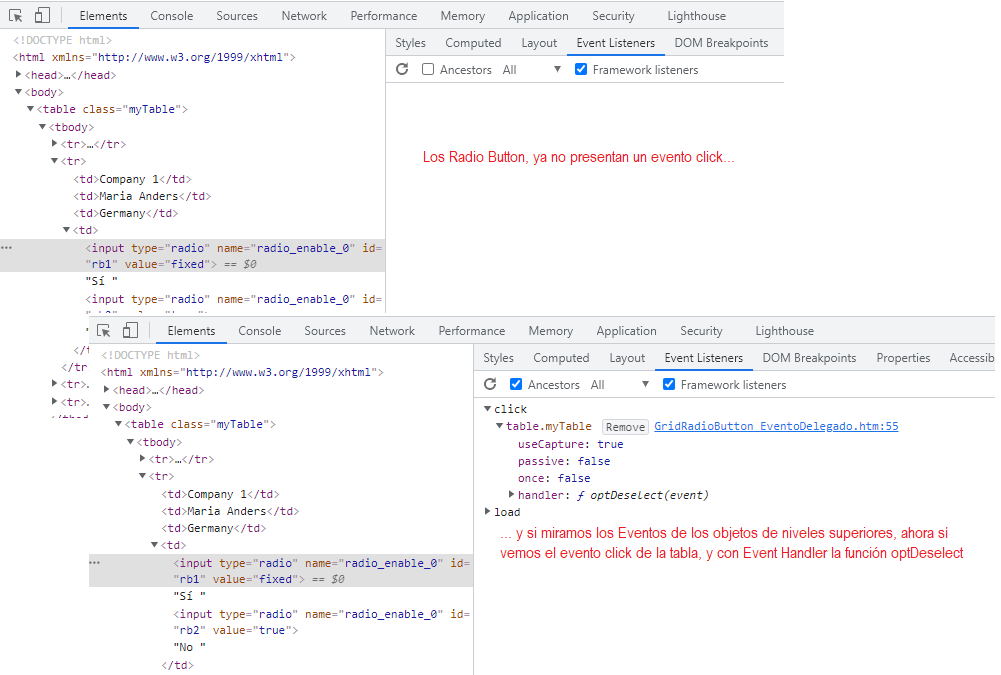
Si ahora inspeccionamos nuevamente nuestra página, y abrimos el Event Listener, y accedemos a cada uno de los controles Radio Button, veremos que estos ya no presentan un evento click, de forma directa y si marcamos la opción Ancestors, para ver los eventos de los objetos superiores, veremos que ahora sí, aparece nuestra función optDeselect como Event Handler del evento click de la tabla.

De esta manera el navegador solo tiene un único Evento en memoria y siendo este suficiente, para gestionar todos los Radio Buttons del listado.